Das Gantt-Diagramm gehört mit seiner visuellen Aufbereitung von Projektzeitplänen, Abhängigkeiten und der Ressourcennutzung schon lange zum Werkzeugkasten jedes Projekt- und Portfolio-Verantwortlichen. Ursprünglich vom Unternehmensberater Henry Gantt in den 1910er Jahren entwickelt, um die Leistung von Mitarbeitern besser ermitteln zu können, erfreut sich das Gantt-Diagramm heute – zurecht – einem breiterem Anwendungsfeld.
Aber was genau ist ein Gantt-Diagramm? Wie setzt es sich zusammen? Wofür braucht man das konkret? Und was sind Themen, für die sich das Gantt-Diagramm nicht eignet? Diese und weitere Fragen wollen wir in diesem Artikel für Sie beantworten: wie üblich inklusive praxisnaher Beispiele und übersichtlichen Illustrationen.
Kapitelübersicht
Was ist ein Gantt-Diagramm?
Ein Gantt-Diagramm ist, in seiner einfachsten Form, eine Liste von Projekten auf einer vertikalen (Y) Achse, die mit der Zeit auf einer horizontalen (X) Achse verglichen wird. Es ist eine grundlegende, zweidimensionale Visualisierung der Aufgaben oder Projekte, an denen ein Team oder eine Organisation derzeit arbeitet, inklusive der für die Zukunft geplanten Aufgaben und Projekte.
Es dient dabei einerseits oft als Index oder Katalog für PMOs sowie andere Entscheidungsträger und andererseits als grober Fahrplan für die mittelbare Zukunft.
Wie ist ein Gantt-Diagramm aufgebaut?
Gantt-Diagramme bestehen meist aus 6 Elementen, die in ihrer Beziehung zueinander den einzigartigen Mehrwert der Darstellung erzeugen:
1. Projektliste:
Das Herzstück eines jeden Gantt-Diagramms ist die Liste. Im Projektmanagement ist dies lediglich eine Liste von Aufgaben, die zur Fertigstellung eines Projekts erledigt werden müssen. Im Portfoliomanagement ist dies eine Liste von Projekten. Diese Übersicht reichern Sie dann in den nächsten Schritten mit weiteren Merkmalen an und illustrieren die Beziehung der Projekte zueinander.
2. Dauer:
Die Dauer eines Projekts bestimmt die Länge seines Balkens auf dem Gantt-Diagramm, wobei Start- und End-Datum ausschlaggebend dafür sind, wo der Balken auf dem Zeitstrahl positioniert wird.
Die Dauer ergibt sich oft aus Schätzungen der jeweiligen Teams, basierend auf den für das Projekt festgelegten Tätigkeiten. Der frühestmögliche Start-Termin hängt nicht selten von der Verfügbarkeit Ihrer Ressourcen ab – ein Ziel-Termin ergibt sich bei den meisten wohl aus Vereinbarungen mit Kunden. Das unterscheidet sich von Projekt zu Projekt.
3. Meilensteine:
Meilensteine sind wichtige Marker im Projektzeitplan, die beispielsweise gewünschte Teil-Ergebnisse widerspiegeln oder Zeitpunkte markieren, ab denen die nächste Phase des Projekts starten kann. Sie geben Aufschluss über den Fortschritt des Projekts und helfen, die zeitliche Planung präziser zu gestalten. Sie werden in der Regel durch Hashmarken, Punkte oder, im Fall von Meisterplan, durch Rauten innerhalb des Projektbalkens dargestellt. In jedem Fall ist ihr Erreichen ein Grund zum Feiern für das Projekt-Team.

4. Abhängigkeiten:
Projekte existieren selten isoliert; oft sind sie voneinander abhängig oder beeinflussen sich gegenseitig. Diese Zusammenhänge zu verstehen, ist von integraler Bedeutung für all jene, die darauf aus sind, die verschiedenen Elemente eines Projekts in der richtigen Reihenfolge einzuplanen. Einige Projekte können erst begonnen werden, wenn andere abgeschlossen sind (Finish-to-Start), während sich einige überschneiden können (Start-to-Start, Finish-to-Finish).
Die Ermittlung von Abhängigkeiten gewährleistet einen reibungslosen Ablauf im Portfolio und kann Engpässe reduzieren. In einem Gantt-Diagramm werden diese in der Regel durch Pfeile dargestellt, die die Projektbalken miteinander verbinden, manchmal auf der Ebene der Meilensteine.
5. Zugeteilte Ressourcen:
Projekte können nicht ohne Ressourcen abgeschlossen werden – Punkt. Nur wer Projekte auf Basis der Ressourcenkapazität schätzt und dann die relevanten Leute verplant (oder auch „allokiert“) kann sicherstellen, dass die nötige Arbeitskraft später wirklich zur Verfügung steht.
Obwohl sie im Diagramm meist nicht direkt sichtbar sind, sind sie eine entscheidende Komponente bei der Zusammenstellung des Diagramms: Ihre Verfügbarkeit bestimmt die Länge des Projektbalkens, hat Einfluss auf die zeitliche Einplanung und ist notwendig, um Abhängigkeiten bzw. Engpässe über Teams hinweg zu bestimmen.
Wofür macht man das Ganttze überhaupt?
Durch ihre visuelle Aufbereitung von Projektdauer, -Meilensteinen und -Abhängigkeiten machen es Gantt-Diagramme allen Beteiligten viel leichter, Portfolios effizient und vor allem effektiv zu planen. Plötzlich erkennt man,
- ob laufende Projekte wirklich machbar sind,
- wann man mit deren Abschluss rechnen kann und
- wie es um dessen Verhältnis zu anderen Projekten im Portfolio steht.
Das ist gerade mit Blick auf die noch kommenden Projekte im Portfolio wertvoll – da man direkt abschätzen kann, wie sich die laufenden Projekte auf die Planung auswirken werden.
Es geht um Einfachheit und Tempo
Der Überblick in Gantt-Diagrammen reduziert den „Cognitive Load“, was es deutlich einfacher macht, eine große Menge an Informationen verarbeiten und verstehen zu können – und genau das spart im beruflichen Alltag immens viel Zeit ein. Zeit, die man etwa für das Schmieden von Plan-Alternativen aufwenden kann, um sich mit Engpässen und deren Auflösung zu beschäftigen oder was auch immer Sie tun würden, wenn Sie ein paar Stunden Ihrer Zeit zurückbekämen.
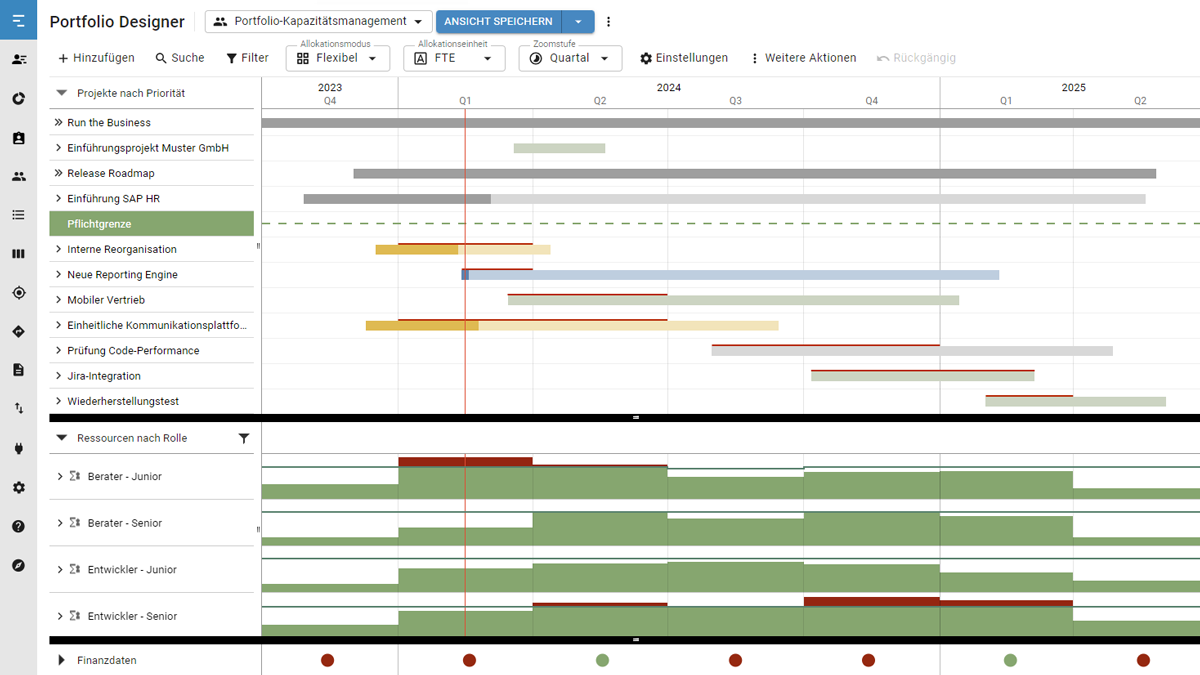
Aus eben diesen Gründen, ist das Gantt-Diagramm auch in Meisterplan ein zentrales Element für die Portfolio-Planung. Hier wird es durch detaillierte Infos zur Ressourcenauslastung angereichert, lässt sich einfärben und wird durch zahlreiche Ansichten ergänzt, die verschiedene Perspektiven auf die gleichen Daten ermöglichen.
Wie setzt man Gantt-Diagramme ein? Ein Praxisbeispiel.
In den vorigen Kapiteln haben wir das Gantt-Diagramm beschreiben in seine Bestandteile zerlegt. Da das hier aber kein Statistikkurs ist, wollen wir nun einen Blick darauf werfen, wie das Ganze in der Praxis aussehen könnte.
Zur Erinnerung: Die Y-Achse ist kategorischer und die X-Achse zeitlicher Natur. Das bedeutet, dass man in einem Gantt-Diagramm so ziemlich alles abbilden kann, was innerhalb eines festgelegten Zeitraums fertiggestellt werden kann. Im für uns interessanten (Projekt-)Portfoliomanagement-Kontext sind das beispielsweise Programme, bestehend aus mehreren Projekten sein oder Projekte oder deren untergeordnete Elemente, die Tasks.
Aber macht es auch einen Unterschied, welche der drei wir betrachten?
Gantt im Projekt- vs. Gantt im Portfoliomanagement
Projekt- und Portfoliomanagement sind die ohne jeden Zweifel die Hauptprofiteure von Gantt-Diagrammen. Allerdings unterscheiden sie sich in ihrer Darstellung – genauer in der „Zoom-Stufe“, mit der sie auf die Vorhaben eines Unternehmens schauen.
Gantt-Diagramme für das Projektmanagement decken vor allem einzelne Aufgaben innerhalb eines Projekts ab. Sie sind kleinteilig und gehen sich auf den konkreten Tätigkeiten des Projektteams ein – nicht selten inklusive konkreter Datierung, wann diese Aufgaben eingeplant sind.
Gantt-Diagramme im Projektportfoliomanagement zeigen in der Regel ganze Projekte an, die sich über ganze Monate, wenn nicht sogar Quartale oder Jahre erstrecken können. Im Portfoliomanagement ist es weniger interessant, was die Einzelperson wann tut. Stattdessen wird das große Ganze des Portfolios in den Blick genommen.
Dieser Blogpost als Beispiel:
- Ich schreibe diesen Blogbeitrag,
- meine Kollegen lesen diesen Blogbeitrag Korrektur,
- ich beziehe das Feedback meiner Kollegen ein,
- der Blogbeitrag wird im CMS gesetzt,
- der Blogbeitrag wird veröffentlicht.
In diesem Beispiel hängt jeder Schritt vom vorherigen ab – so kann ich etwa das Feedback ja auch erst einarbeiten, wenn es vorliegt. Es ist aber eine in sich geschlossene Einheit.
Aus Perspektive des Projektportfoliomanagements wird das Ganze schon komplexer, da wir hier das Projekt „Blogpost“ im Abhängigkeitsverhältnis zu den anderen Projekten im Portfolio betrachten. Nehmen wir an, dieser Post hätte begleitend zu einem Meisterplan-Feature-Release erscheinen sollen, der im Anschluss durch Social-Media-Werbung begleitet wird. So gäbe es vor- und nachgelagert Abhängigkeiten, die im Gantt-Chart des einzelnen Projekts möglichweise keine Rolle gespielt hätten. Apropos Meisterplan.
Meisterplan: Gantt in Verbindung mit anderen Ansichten
Ein modernes Gantt-Diagramm verliert sich nicht in Details und blendet viele Infos aus, die Sie für übergeordnete Entscheidungen nicht brauchen. Im Unternehmensalltag reicht das aber natürlich nicht immer – manchmal möchte man doch noch tiefer in die Daten eintauchen oder diese aus einer anderen Perspektive betrachten.
Aus diesem Grund gibt es in Meisterplan mehr Ansichten als nur den bereits erwähnten Portfolio Designer: Egal ob Sie
- Details zu einzelnen Projekten brauchen,
- einen konkreten Blick auf die Ressourcenauslastung werfen,
- über den Ist-Zustand im Vergleich zu Ihrem Plan berichten oder
- den Projektfortschritt im Auge behalten möchten– hier ist für jeden etwas dabei.
Letzteres ist in Meisterplan übrigens direkt mit Blick auf das Gantt-Diagramm möglich:
Nehmen wir zum Beispiel an, dass für dieses Projekt insgesamt 80 Vollzeitäquivalente (FTE) für die Fertigstellung benötigt werden. Sobald Teammitglieder ihre Stunden auf dem Projekt erfassen, berechnet das System daraus automatisch den prozentualen Anteil der Fertigstellung im Vergleich zur im Plan vorgesehenen Zeit (Meisterplan kann diese Daten auch aus anderen Zeiterfassungssoftwares abrufen).
Der Projektbalken wird nun anhand der bereits erbrachten Arbeitszeit eingefärbt, sodass Sie immer im Blick haben, wie viel ihrer geplanten Kapazität schon aufgebraucht wurde.
Es ist eine einfache Funktion, aber eine, die man sich im Projektmanagement bereits seit den 90ern wünscht. Wir freuen uns, dass wir endlich den Fortschritt mit Hilfe der Zeiterfassung anzeigen können, so dass unsere Kunden mit dem Portfolio Designer noch mehr Infos auf einen Schlag erfassen können.
Aber was kann Gantt nicht? – Ein paar Alternativen!
Wenn Ihre Gantt-Diagramm Ihnen ein verlässliches Bild Ihre Portfolios gibt, heißt das wahrscheinlich, dass Ihre Daten generell gut gepflegt sind – super! Trotzdem sind die Darstellungsmöglichkeiten eines Gantts begrenzt. Lassen Sie uns Ihnen zum Schluss also noch ein paar weitere Diagramme mit an die Hand geben, die hilfreich sein können:
- Die RACI-Matrix – Verantwortlichkeiten im Überblick:
Mit der RACI-Matrix werden die Rollen und Verantwortlichkeiten in einem Projektteam klar definiert. Sie ordnet jedem Projekt vier Hauptrollen zu: Responsible (Verantwortlich), Accountable (Zuständig), Consulted (Konsultiert) und Informed (Informiert). Diese klare Zuweisung macht es einfacher, Teams zusammenzustellen und fördert die Zusammenarbeit während deines Projekts. - Der Flowchart – Abläufe besser verstehen:
Der Flowchart gliedert den Arbeitsablauf von Projekten in ihre einzelnen Schritte auf. So können Projektteam und Außenstehende Zusammenhänge besser verstehen und realistischer einschätzen, wie viel Zeit ein Projekt in Anspruch nehmen wird. Untenstehend sehen Sie einen vereinfachten Flowchart für Abläufe im Lean PPM.
- Das Critical Path Diagram – alle essenziellen Projekte korrekt angeordnet
Das CPD ist ein wichtiger Bestandteil der Critical Path Methode. Diese wird oft für die Planung großer, komplexer Projekte verwendet. Es zeigt im Wesentlichen alle Aufgaben, die für die Fertigstellung eines Projekts unverzichtbar sind in der Reihenfolge an, in der diese abgearbeitet werden müssen. Der kritische Pfad ist eine sehr gute Grundlage für das zeitlich korrekte Zuordnen von Ressourcen und Aufsetzen des Gantt-Diagramms.
- Die Shewhart-Regelkarte – Ausreißer schnell erkennen:
Shewhart-Regelkarten stellen Prozessdaten in einem zeitlichen Verlauf visuell dar und zeigt auf einen Blick, wo die Werte von ihrem festgelegten Normbereich abweichen. Das kann beispielsweise der zeitliche Aufwand für ein Projekt je Woche sein. Gibt es irgendwo Ausreißer, identifiziert man sie leicht und kann nun gezielt deren Ursache analysieren sowie festlegen, ob Handlungsbedarf besteht. Perspektivisch hilft die Regelkarte im laufenden Projekt rechtzeitig gegenzusteuern, und künftige Gantt-Portfolios noch präziser zu planen.
Das Gantt-Diagramm zusammengefasst
Das Gantt-Diagramm ist ein unverzichtbares Werkzeug für Projekt- und Portfoliomanager, um Aufgaben, Zeitpläne und Ressourcen effektiv zu visualisieren.
In seiner Struktur vereint das Gantt-Diagramm sechs wesentliche Elemente: die Projektliste, die Dauer, Meilensteine, Abhängigkeiten, zugeteilte Ressourcen und – im Fall von Meisterplan – auch den Fortschritt. Indem es komplexe Informationen auf verständliche Weise präsentiert, hilft es Entscheidungsträgern, fundierte Entscheidungen zu treffen und Portfolios so zu planen, dass Projekte auch wirklich erfolgreich abgeschlossen werden können.
Während das Gantt-Diagramm einen umfassenden Überblick bietet, gibt es auch Bereiche, in denen es an seine Grenzen stößt. Hier kommen ergänzende Tools wie die RACI-Matrix, der Flowchart, das Critical Path Diagram und die Shewhart-Regelkarte ins Spiel. Diese bieten zusätzliche Einblicke in Verantwortlichkeiten, Abläufe, kritische Pfade und Prozessqualität.