Meisterplan hat ein neues Gewand – das User Interface (UI) erstrahlt in neuem Glanz. Juhu!
Doch, um ganz ehrlich zu sein, war der Weg dorthin eine ziemliche Herausforderung. Auch bei uns heißt es: „Features, Features, Features!“ Und auch bei uns gab es niemanden, der sagte: „Och, eigentlich könnten wir Meisterplan mal eine neue Oberfläche gönnen.“ Deshalb stand ein neues User Interface nicht unbedingt ganz oben auf der Liste der Dinge, die wir in unserem Produkt umsetzen wollten.
Nein, das neue UI haben wir, weil wir dazu gezwungen wurden. Gezwungen durch eine Customer Journey Map. Wie eine UX-Design-Methode das bewirken kann? Ich erzähle es Ihnen.
Alles begann mit Lean PPM
Gemeinsam mit Kunden, Partnern und Forschern hat unser CEO Christoph Hirnle Lean PPM erfunden. Lean PPM ist eine Methode für Projektportfoliomanagement, die so sehr auf das Wesentliche reduziert ist, dass Projektportfoliomanagement funktioniert.
Die für uns logische Frage war dann natürlich: Was muss das Produkt eigentlich von diesem Prozess abbilden, damit unsere Kunden erfolgreich damit arbeiten können?
Um das herauszufinden, haben wir eine Methode eingesetzt, die sich Customer Journey Mapping nennt.
Customer Journey Mapping
Diese UX-Methode bildet das Service-Erlebnis eines Menschen mit seinen Zielen, Handlungen und Emotionen ab. Sie unterstützt dabei, sich in diesen Menschen hineinzuversetzen, seine Handlungen, Motivationen, aber auch Frustmomente zu verstehen. Vor allem aus letzteren werden dann Handlungsmaßnahmen abgeleitet, um das Nutzererlebnis zu verbessern.
Natürlich haben wir auch schon vorher viel mit unseren Nutzern und PPM-Experten gesprochen und die Features auf diese Bedürfnisse ausgerichtet. Als wir aber vor circa einem Jahr eine Customer Journey Map erstellt haben, war das für uns ein Novum.
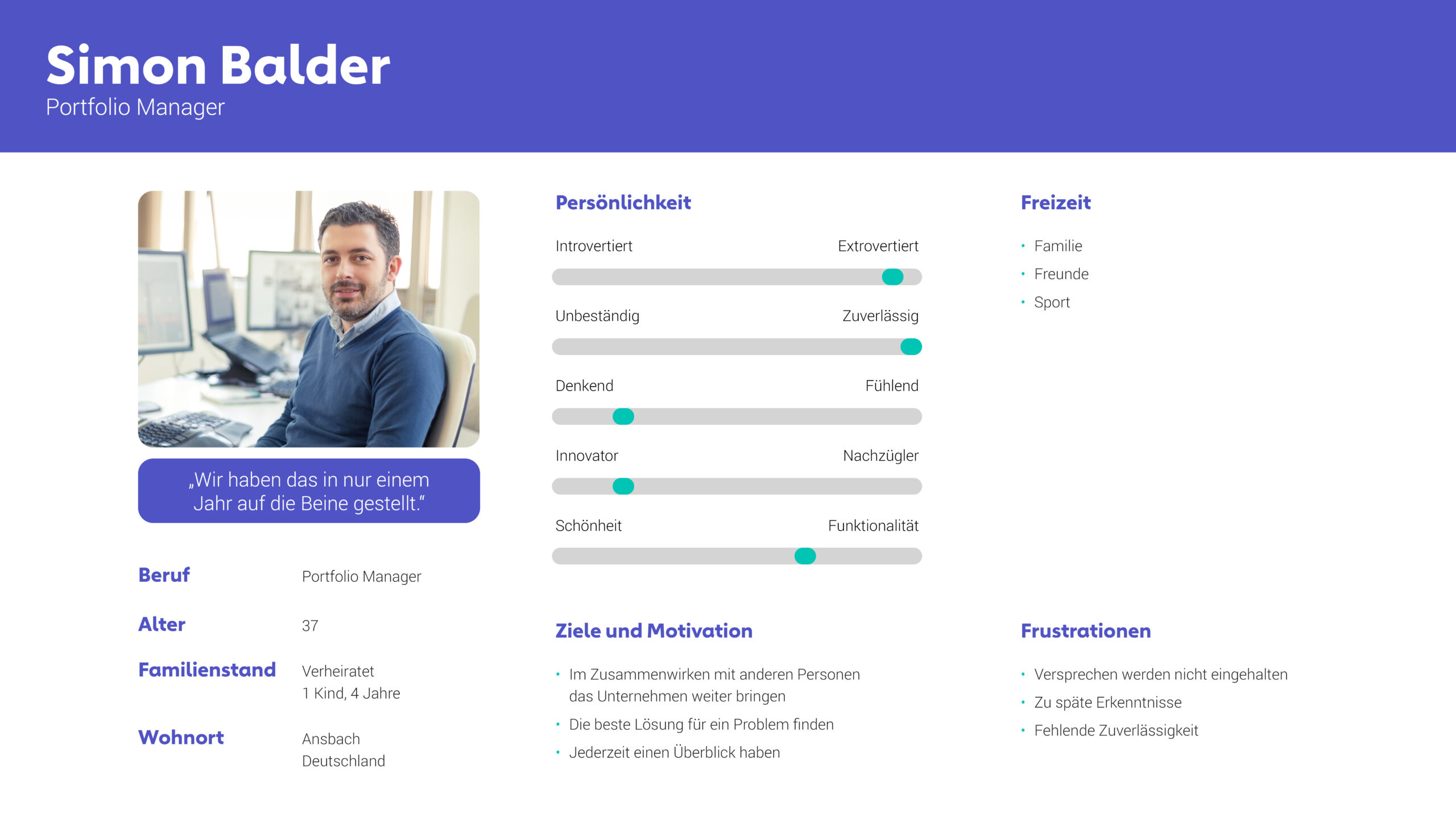
Wir wussten, dass Menschen mit den unterschiedlichsten Berufen und aus allen denkbaren Branchen Meisterplan benutzen. Wir mussten uns also zunächst entscheiden: Das Erlebnis welcher Persona wollen wir zuerst erarbeiten? Wir haben uns entschieden, mit Simon Balder zu beginnen – unserem PMO. Unserer Überzeugung nach gibt es in jedem Unternehmen, das Meisterplan einsetzt, jemanden wie Simon Balder. Auf seiner Visitenkarte steht zwar nicht immer „PMO“, aber er koordiniert das Portfolio.

Die Customer Journey Map zu Simon Balder war harte Arbeit und ziemlich ernüchternd. Nach vielen, vielen Stunden haben wir 13 Phasen identifiziert, die er während des Lean-PPM-Prozesses durchläuft. Für diese 13 Phasen haben wir 31 Frustmomente entdeckt, die sogenannten Pain Points. 31! Sie können sich vorstellen, dass das im ersten Moment nicht gerade motivierend ist.
Aber warum sind es für nur eine Persona überhaupt so viele Pain Points? Die Hauptgründe liegen ein paar Jahre zurück und hängen mit den Anfängen von Meisterplan zusammen. Nach dem Start als strategisches und analytisches Add-on für andere Softwares haben wir bald gemerkt, dass Meisterplan viel mehr als ein Add-on ist. Die Weiterentwicklung zu einer Stand-alone-Lösung folgte Stück für Stück, ohne dass der Grundaufbau der Anwendung angepasst wurde. Legacy UI also.
31 Pain Points in bestehendem UI lösen? Niemals!
Das Fazit unserer Customer Journey Map war deshalb: Ran an die Arbeit! Denn natürlich wollten wir die Pain Points minimieren.
Für mich begann eine herausfordernde Zeit, die mich öfter an den Rand der Verzweiflung trieb. Wie sollten wir die vielen Pain Points in Features umwandeln und in die das bestehende UI integrieren? Wie vermutlich viele andere Softwares war auch Meisterplan über die Jahre gewachsen. Wenn wir nicht wussten, wohin mit einer neuen Funktion, entschieden wir uns am Ende meistens für ein Kontextmenü oder das Hauptmenü. Denn dort hatte alles irgendwie Platz. Das Ergebnis war ein bunt gemischtes Hauptmenü, das den Namen Burger-Menü deshalb auch zu Recht trug. Wie bei einem Burger mit Brot, Salat, Fleisch und Käse fanden sich in unserem Menü allerhand verschiedene Funktionen wieder, die mal mehr, mal weniger dorthin gehörten.
Meine Sorge: Wenn wir im bestehenden UI 31 Pain Points lösen, wird Meisterplan für keinen Nutzer mehr verständlich sein. Außerdem würde unsere UI-Schandliste riesig werden. (Denn: Ja, wir wissen, dass Meisterplan nicht perfekt ist, und halten die Probleme deshalb auf einer sogenannten Schandliste fest.)
„Dann überleg dir doch mal, wie Meisterplan aussehen muss, damit der PMO gut mit Meisterplan arbeiten kann.“ Das war die Antwort unseres Produktmanagers, als ich ihn auf die Problematik ansprach.
Es folgten Wochen, in denen ich mich vor allem der Basis von Meisterplan widmete. Klar war, dass die Anwendung erweiterbar für neue Features sein muss und durch die Anwendung von Design-Prinzipien eine Konsistenz sicherzustellen ist. In vielen Iterationen wurde aus Verzweiflung erst Hoffnung und dann sogar Begeisterung – es funktionierte. Bestätigt durch Usability-Tests und Experten war klar: Tschüss Burger-Menü!
Das neue UI ist nur der Anfang
Das neue UI ist die Basis für die Zukunft von Meisterplan. Es beruht auf den Design-Leitlinien Leichtigkeit, Eindeutigkeit und Bewegung.
Mit dem neuen Grundaufbau inklusive neuer Navigation können wir nun beginnen, die Pain Points von Simon Balder zu lösen, aber auch die von anderen Personas.
Auch wenn wir „nur“ Arbeit an der Basis erledigt haben, bin ich dennoch stolz darauf. Denn es ist ein erweiterbares UI, das damit bereit für die Zukunft ist. Und auch bei der grundlegenden Arbeit haben wir uns an eine Pfadfinder-Regel gehalten:
Verlasse einen Platz immer besser, als du ihn betreten hast.

Alle Elemente, die wir für das neue UI angefasst haben, haben wir deshalb für unsere Nutzer verbessert. Natürlich werden wir uns auch in Zukunft an die Pfadfinder-Regel halten und weiter an neuen und schon bestehenden Meisterplan-Features arbeiten. Als UX-Designerin freue ich mich auf viele verbesserte und viele neue Features, die Stück für Stück ein optimales Erlebnis für unsere Nutzer schaffen werden.



